如果你来设计如何让云音乐变得更好
本文包含一些事实,推测,观点和建议。如果事实或推测有误,欢迎在评论区指出。或者有更好的建议,也可以在评论区留言。
搜索
轻度用户与重度用户
和很多重度用户的直觉相悖,如果说首页是流量最大的页面,那么搜索就是流量第二大的页面。
很多人会说:“我几乎不用搜索啊,我都是通过歌单/每日推荐/私人 FM 来找歌听歌”。
因为是这样的事实:
任何一款有一定用户量的互联网产品,都是由绝大多数的轻度用户,和少部分的重度用户组成的。
如果说“用户的粘性比较大”,那可能意味着重度用户有着不错的占比。如果说“用户数量增长快”,那可能就意味着轻度用户占据了绝大多数,因为每天都在不断增加新用户嘛。
作为读者的你,会点进这篇文章,当然已经不能算典型的轻度用户了。你能充分利用云音乐独特的推荐机制结合自己的喜好来寻找自己喜欢的歌曲/歌单进行娱乐消费。
而轻度用户呢?以找音乐为目的,打开网易云音乐的情景占比非常大。
你是重度用户吗?欢迎在评论区留言。
但是,搜索入口仍然是云音乐最大的入口,有着重要的战略意义。
搜索现状
我们先看看搜索出现在 app 的什么地方。

按照底部 5 个 Tab 来看,每个页面的搜索出现的位置居然都不相同。这看起来像 5 个产品经理(或更多)分别给出的方案。
我们分别尝试找找原因,为什么他们在现在的位置。
- 首页,最右侧有个听歌识曲,所以搜索框居中。听起来很合理,但是听歌识曲是不是也算一种搜索呢?可以放进搜索页中吗?
- 播客页面,顶部被子 Tab 和 + 占据,所以搜索框固定吸附在 Tab 下方,算合理。
- 我的页面,搜索变成了按钮而不是搜索框,因为页面向上滚动的时候,会在页面顶部现实自己的头像和名字,所以要预留出位置。可以理解。
- K歌页面,最右侧被自己的头像占据,搜索变成了按钮在头像左侧。所以为什么不是固定吸附在 Tab 列表下方的搜索框呢?
- 云村页面,只有广场子 Tab 有搜索,而且这个子 Tab 下又有子 Tab... 而且搜索框会随着页面滚动被隐藏,而不是吸附在顶部,这个有些迷惑。
还有些其他问题,比如为什么关注页没有搜索。
这几个页面,除了 K 歌是定制的,其他的搜索都是通用的,只是点进去搜索会搜索对应的搜索子项。
我知道写到这里,肯定有很多人感觉难受,想着,如果统一一下,应该怎么做。
然而这种想法是还不够的,因为在有的页面,搜索很重要,所以需要展示搜素框,而在另一些页面又不是那么重要,所以变成按钮,让出位置给其他功能。
有没有什么好办法解决这个问题呢?
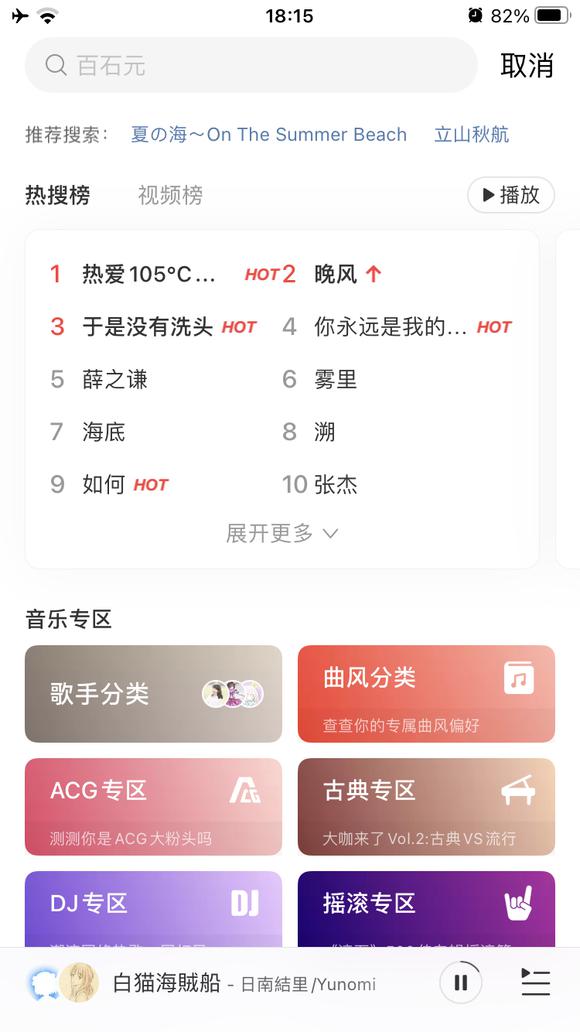
我们先看看搜索页面都有些什么:

可以看到,除了基本的搜索功能,搜索页还承担着推荐的职责。这合乎道理,“用户点进来却不知道想搜索什么,那就看看有什么推荐吧。”
如果定义这个页面的功能的话,我认为这是一个“附带搜索功能的”的推荐页,或者叫发现页,这些都比“搜索”更贴切。
等等,我们已经有一个发现页了啊?
首页那个“发现”页,其实是可以自己定制模块的综合页面。或者叫“精选”
这里是改进方案:
继续提升发现(搜索)页面的重要性,把他从原来的二级页面变成一级页面,放在底 Tab 就像这样:

成为一级页面后,发现页可以承载更多复杂的内容,比如榜单,活动等。
而页面上其他需要搜索功能的,也可以只用一个搜索图标,链接到这里发现的子页面。
而精选页面(原发现页面,到底取什么名字,叫综合,或者首页,还是让云音乐的产品来想吧)可以和发现页共同承担推荐的职责。并且可以重新规划,哪些内容放在哪个页面更合适。
旧的搜索不仅仅承载了搜索的职责,还有推荐的职责,而既有的惯性思维,会导致老用户感知不到这里的内容。这从上次增加”曲风分类“,却有很多人找不到,就能发觉问题所在。
其他:
上边的各个专区,里边也存在一些搜索,有的是定制的搜索,有的是通用的搜索(如古典专区,彩蛋:古典专区→搜索→古典专区,可以无限套娃)
目前底部 Tab 最多有5个,而 Human Interface Guidelines 指导规范里也是如此。那么添加一个底 Tab 就会超出这个数了,怎么办?
我认为这不是一个问题,最多允许展示5个,但是可以给出远超5个的选项。甚至歌单广场,每日推荐,私人 FM,听歌识曲等等,都可以作为选项加进来。云音乐原本就支持自定义底部 Tab,用户可以完全按照自己的喜好编排自己的底部 Tab。
搜索内容
曾经的搜索,是综合搜索,比如说,你搜索一个记忆里的歌单名,被搜索到的歌单是最佳匹配,就会显示在最顶部。搜索用户名,用户就会出现在最顶部。而且支持模糊音,比如搜索 “阿卡林”,也会推荐到 “阿卡琳”。
现在也是综合搜索,但是顺序固定,要翻到最底部才能看见用户了。
从使用感受上,是以前的搜索结果更好,不知为何云音乐的搜索质量下降了。
目前云村的动态处于无法被索引的状态,如果能支持动态被搜索,是一个极大的改善。
你平时使用搜索频率高吗?文章里无法嵌入投票,所以欢迎在评论区留言。
云村
现状
云村页面包含三个子模块,关注,广场和精选。分别是,你的关注列表,短视频,和短视频。
显然易见,关注模块属于用户主动关注,和其他广场模块格格不入。
很多人反馈,点到云村总是记不住上次选的位置。有时候是广场,有时候是精选。(当然这个是AB测试)
这个其实不是技术做不到,云音乐希望更多人看短视频,这是产品战略。
但是强拉硬拽毕竟不是办法,不如直接把关注拆出来,给短视频留出更多的位置。
因为我不是短视频的重度用户,这里主要讲“关注”吧。
关注
关注,其实就是动态,是你关注的人所发的图文/视频,分享的单曲/歌单。你在云音乐里关注一个人,主要目的应该就是为了接收这些动态,看看他们都分享了什么。
动态曾经改过一次,原本按照时间排序的动态,变成了乱序。很多人就此吐槽。现在又改成不那么乱了,大体上按照时间排序,但是局部仍然是乱序的。现在村友应该都习惯了。
我在这里推测一下为什么会这么做的两点可能原因:
- 用户刷动态的时候,越往下刷,越是时间久远的动态,需要返回顶部才能刷出最新的动态。
- 云音乐希望敢干预用户看到的动态,可以插入一些推荐的动态。
针对第一点,乱序其实没有解决问题。我们深度思考一下,为什么会产生这个问题。
答案是:
用户浏览的顺序和动态新旧排序,是逆向的,所以会有操作上的反复。如果我们把动态排序倒转一下,从上到下按照从旧到新排序,问题就消除了。
这个顺序,也是你在即时聊天软件中见到的顺序,新的内容总是产生于底部。
如果有第二点的考虑,也可以插入一些推荐动态。但是总体上这种顺序更“人体工学”。
动态链和动态池
目前动态的转发,还是微博式的转发,被转发多次,之前被转发的其他人撰写的内容就会在编辑区里占据位置。
这既不好用,也不合理。
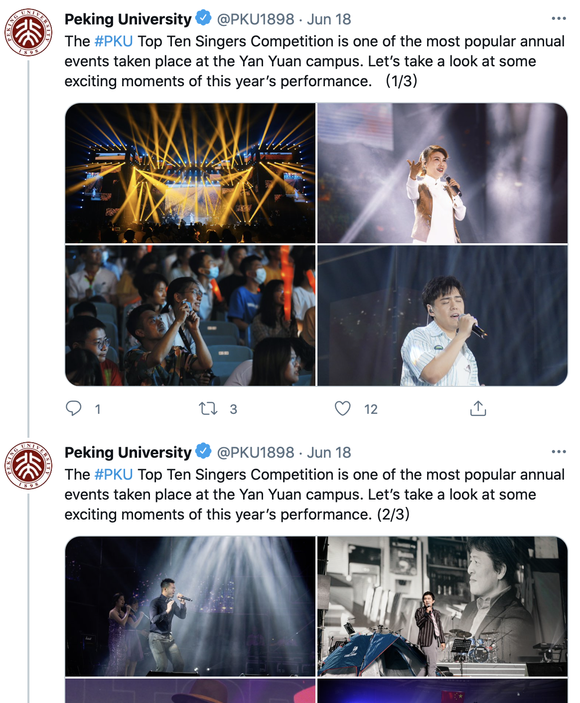
有没有什么优秀的设计可以借鉴?当然有,这里举 Twitter 的例子

这种发布的新动态(其实是回复),能关联上之前的动态,并且图文功能毫无残缺,显然比微博式的转发能带来更好的体验。
Twitter 还有动态池 (thread) 的功能,希望网易云音乐的产品经理(以及感兴趣的人)可以研究借鉴一下。
如果云音乐希望走回社交的路子,可以更加丰富动态的玩法,比如增加投票,定时发布动态等。
与音乐的关联
目前在音乐评论区,好友发过的评论会优先显示。
这个思路可以延续到动态。如果好友发过关于本音乐的动态,那么也可以以某种形式显示在评论区里,不至于让发过的动态被时间所埋没。
目前评论区里除了评论,还有广告,云圈,MV,Mlog之类各种神奇的信息,所以技术上增加一个动态不难。
云圈与话题
为什么会有云圈和话题?
我们知道,用户在动态里能看见什么内容,极其依赖于他关注了哪些用户。特别是新用户,云音乐会推荐一些账号让用户关注,免于陷入没有动态,没有内容可看的尴尬境地。但即使如此让用户关注的成本也很大,每增加一个关注,用户获得的收益也不大。如果有一种低成本的方法,即加入一个圈子,即可获得大量的动态,那么就可以极大地提高用户活跃度。
但是目前我们都知道,云圈并没有达到预期效果,哪里出了问题?
需要源源不断注入新的活力:
简单来说,就是引导新用户关注圈子。在新用户注册时,有一个引导用户关注推荐账号的流程,这里可以增加“关注圈子”的流程。不断有新用户加入,才会保持活跃度。
改进圈子组织内容的方式:
目前来说,圈子里的内容庞,杂,乱,用户找不到自己想看的内容。必然需要一种 channel 的存在,可以让用户在圈子里过滤,只看自己感兴趣的 channel。
当然,云音乐里已经存在这种设施可以充当 channel,就是话题。圈主可以选择圈子关联相应的话题,只要用户发布带这个话题的动态,动态就会自然进入圈子。
所以,一个动态不应该强关联圈子,一个动态可以附带多个话题,一个圈子又有多个话题。动态和圈子之间靠话题进行关联。
引导用户发布动态的时候带上话题
这一点没什么好说的,目前发布动态的时候只有用户手动输入 # 才会进入话题筛选。加一个 # 按钮,可以更显示地给出引导。(移动端没有,桌面端却有)
一些交互上的小问题
主要集中在移动客户端。
播放页面
从上下往上滑动,会进入评论页,这个操作很连贯。
但是同时有很多人直觉上再反向滑动,希望回到播放页吧?
然而这个操作行不通,快优化一下吧。
评论页面

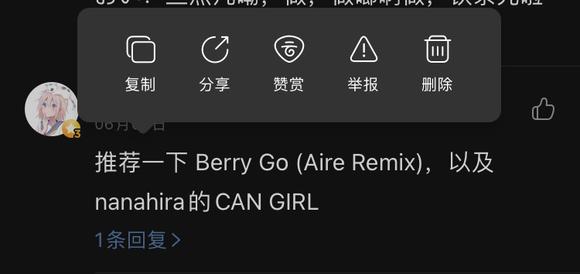
有多少人想削尖了手指点那个“1条回复”呢,然而总是不小心点到外边的卡片,进入回复状态。
回复其实不是高频操作,应该把点击卡片的动作留给其他操作,比如

弹出菜单。这个原本是需要长按才能弹出的。这个菜单可以再加上“回复”和“查看回复”,这样会更完备。
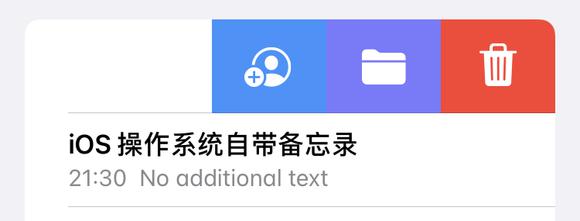
而快速回复操作呢?安排一个从右向左滑动的手势就可以了(同时带有震动反馈)。很多用户已经在聊天软件里培养的习惯,可以平滑地迁移过来。

这个滑动操作也可以支持更多高级的功能,需不需可以看情况。
结语
交互设计如果和产品战略冲突,则交互需要让步于产品。
很多东西不是做不到,而是产品决策如此。
往期回顾
查看更多 >-

[第9期] 真寻酱观察日记
2023-02-09
-

[第8期] 授人以渔:2023 年在哪里可以看动画?
2023-01-13
-

[第7期] 关于歌词滚动姬的相关说明
2021-09-19
-

[第5期] 歌词滚动姬打不开了怎么办
2020-08-28


